Part 2 of 2
Before embarking on this chapter, make sure that you have familiarized yourself with 'The missing Chapter Part 1' where the three lower input boxes on the Element pane in Site Designer have been explained with examples of how they can be used. We will now proceed to PHP, for which those boxes are very important. Also, this is not going to be a PHP tutorial (I'm not qualified for that), just some ideas about how PHP script can be used in Site Designer.

Unlike JavaScript, which is interpreted by the viewer's browser, PHP is a server-side script language, which is interpreted by a PHP-enabled web-server (usually one's web host) and then sent to the browser. This means that the Site Designer preview won't display the PHP parts of a web page correctly, or maybe not display them at all. If this sounds cumbersome, there is a way to make it easier, by installing server software on your local machine. There's more about that in the 'PHP Includes in Site Designer, Part 2' project file.
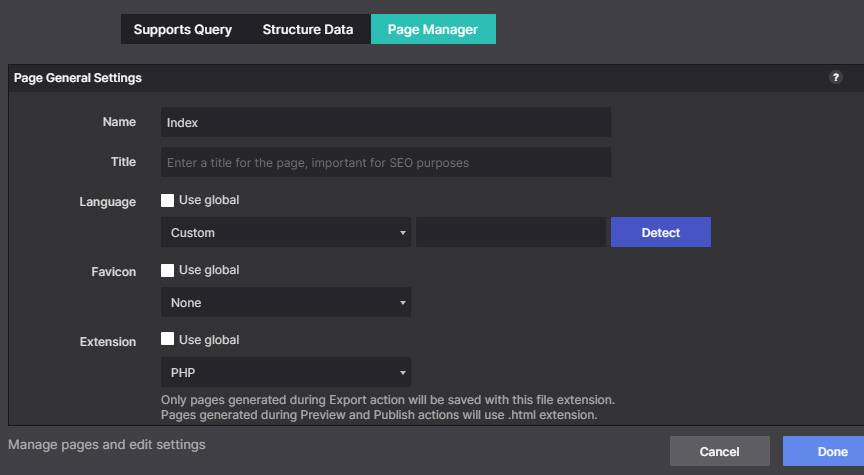
In Site Designer a web page can be set to handle PHP code by changing the file extension. That is done in the Page Manager as in the illustration on the right. You can click on the image to see it properly. At the bottom you see the Extension. By default it says HTML, and you have to change it. If the second and further pages of the same site are created by duplicating an already existing .php page, they will also have the .php extension. However, if you start extra pages with a blank page, you need to check. It may be best to tick the 'Use Global' box. And from now on you preview after upload!
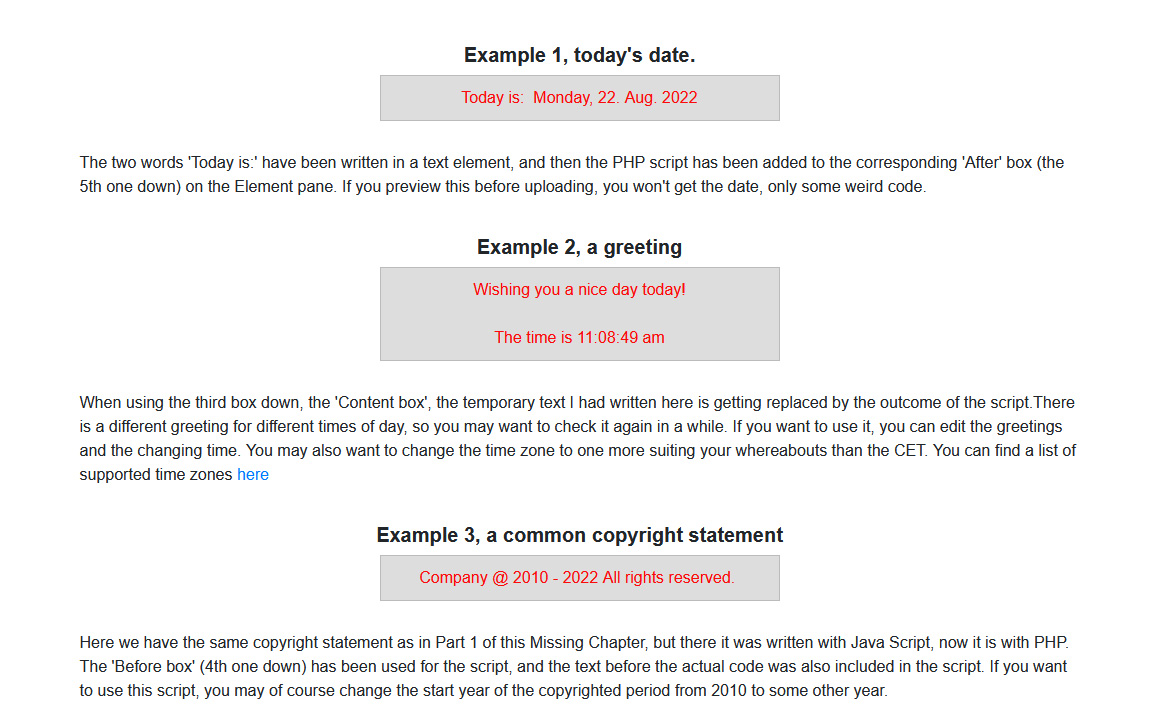
PHP script within a web page starts with <?php and ends with ?>.
Below are some examples of use of PHP in Site Designer, using the new boxes and the PHP file extension. You can also download the section below and study the coding locally. The downloadable file is a zipped project containing only the PHP-examples.
On this page the contents below has been added as an image. That is because PHP does not work in Coffeec's S-drive, where this is being hosted.