
Latest items added:
Simple PDF Form Hoverable Sidebar Btns Spinning TextFull Component List:
Accordion Alert / Callout Animated Rules Another Lightbox Gallery Audio Player with Playlist Auto Sidebar Backbutton Basic Form Before/After Comparison Buttons Clickable Dropdown Collapsible Alert Contact Form Count-down Script Crossfade Slider CSS Parallax Cut-out Text Decorative Background Details/Summary Classes Drilldown Menu Drop Capitals Dropdown Buttons Easy Mega Menu Easy Modal Gallery Equal Height Columns Filtered Portfolio Flip-cards Glossary Table Hamburger Menu Hoverable Sidebar Btns HTML Quiz Horizontal Tabs Flex Image Gallery Image Modal Image Shapes Image Slider with Fade Jquery Parallax Lazy Loading Lightbox Gallery Magnifying Glass Masonry Grid Gallery Mega Menu Modal Optimal Image Sizes Oval Image PHP Includes Range Slider Read More Button Responsive Card Table Responsive Navbar Responsive Shrinknav Responsive Sidebar Responsive Table Round Image Scroll to Top Searchbox Simple Audio Simple Cards Simple PDF Form Simple Shapes Simple Slider Skill Bars Slide-in Nav Spinning Text Sticky Mega Menu Sticky Navbar Sticky Vertical Menu Subnav in Dropdowns Tabbed Gallery Tab Navigation Text on Image Translucent Image Translucent Text Layer Vertical Tabs Video Video Scroller Wrapping Text Years Completed Zebra Striped Table
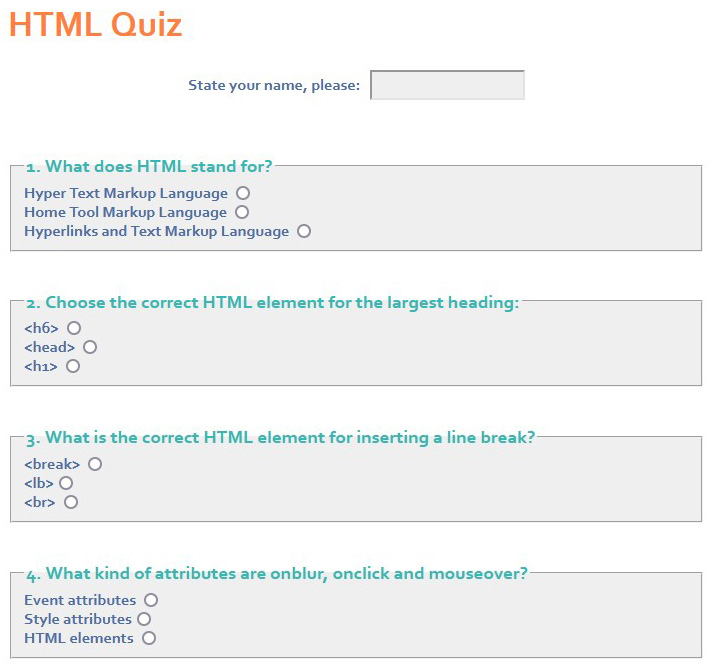
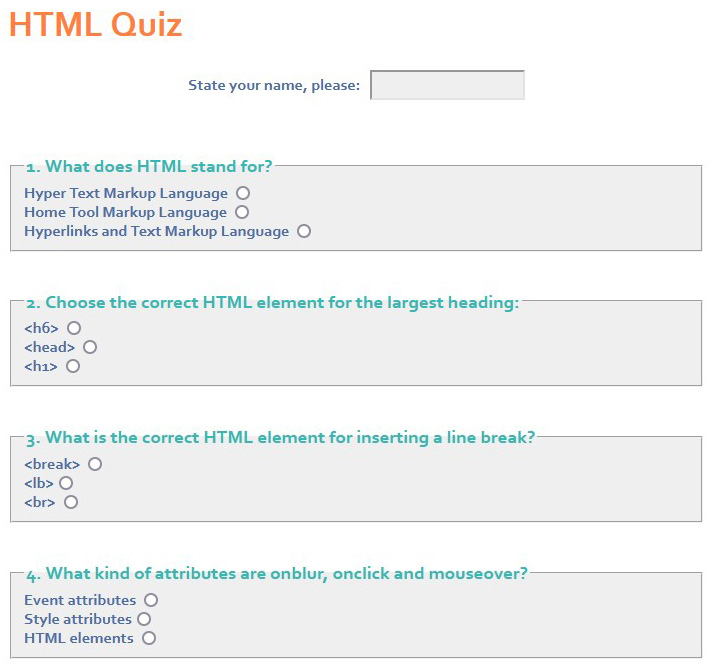
This component consists of two PHP files, one to show the actual questions, and the other one is holding the back-end scripts and showing the result of the completed quiz. Because of the PHP contents the quiz has to be represented on this page by an image. To see how it works, you need to download the zipped file, unpack it, and upload it to a server with PHP enabled. Nearly every server has PHP enabled, but not Coffeecup's S-drive.
You will have to study the source code a bit if you want to create a similar quiz with other questions. In the file quiz.php you will see what is text and what is code. The code can be used as is for any quiz. The actual question is within the legend tags, and then there are three alternative answers which have to be written before the input tag and also at the end of it where it says value.You can change the number of alternatives (you need at least two!). In that case you only make the change in the quiz.php.
Then in the file quiz_handler.php you only have to write the correct answer to each question in the line that looks like this: "if ( $question1 != 'Correct answer here!' )". The first instance of that appears on line 35, and there is a comment about it. Also, make sure you have no spaces between the correct answer and the single quotes on either side.
You can add more questions by following the numbering system in both files. And you can of course change the styling as much as you want.
Download the component.